Create Modal (dialog tag)

2022년 상반기에 <dialog> 태그가 모든 메이저 브라우저에서 지원이 됐다고 한다.
(2021년에는 FireFox, Safari가 지원이 늦었음)
그럼 dialog 태그가 무엇인지, 어떻게 쓰는지 알아보자.
dialog 태그의 정의
기본적으로 예전 모달(Modal)창을 만들 때는 CSS를 이용해 모달을 숨기고, 중앙에 배치하며, 배경을 흐리게 만들고, JS로 클릭과 스크롤을 막으며.. 등등 만들 수는 있지만 엄청나게 귀찮다.
하지만 dialog라는 HTML 요소를 사용하면 하위 창같은 대화 상자를 구성하는데 오랜 시간이 걸리지 않는다.
dialog 태그 사용법
기본적으로 dialog 안에 자식 태그들은 보이지 않는다.
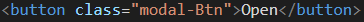
즉 버튼 하나 만들고 거기다 클릭 이벤트 주면 보이게 해주세요 라고 코드 짜면 끝
↓ Code
See the Pen Untitled by KimSuro5773 (@kimsuro5773) on CodePen.
여기서 신기한점은 ESC(Escape key)를 누르면 모달창이 꺼진다는것이다.
(기본적으로 dialog 태그에서 지원)
그럼 하나하나 설명 해보자면
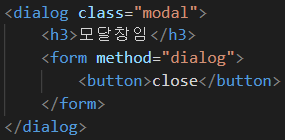
↓ HTML


?? : 저 form은 뭐고 method="dialog"는 뭐임?
: method="dialog"로 한 <form> 요소는 제출시 대화 상자를 기본으로 닫음
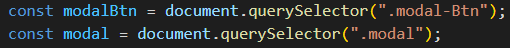
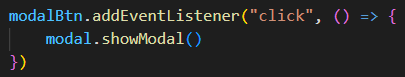
↓ Javascript


Modal 커스텀
그럼 CSS로 Modal창을 꾸며보자.
See the Pen Untitled by KimSuro5773 (@kimsuro5773) on CodePen.
::backdrop
dialog의 ::backdrop 의사 요소를 사용해 background-color의 alpha 값 0.8
[open]
dialog가 open(열림) 상태 일 때의 css.
예시에서는 모달창이 열리면 위에서 아래로 내려오는 애니메이션을 추가했다.